Иногда при создании иконок сложной техники, имеющей много деталей, я сначала на большой фотографии убираю все мелкие и малозначимые детали (как например, надписи на объективе фотоаппарата, мелкие кнопочки, неровности освещения, заметные царапины), которые после уменьшения фотографии до размера иконки могут превратиться в мусор, затем убираю фон, а после вышеперечисленных действий уменьшаю фотографию до требуемого размера и уже позже начинаю доводить ее до ума.
В результате может получится, например, такая иконка:
Сегодня мы попытаемся отрисовать свинку-копилку с большой фотографии. Я ее уже однажды отрисовала, но, к сожалению, не сохранила скриншоты этапов моей работы, поэтому я сделала их заново. Я специально выбрала самый простой пример – оттачивать технику надо на примерах посложнее (Для интереса попробуйте в следующий раз отрисовать иконку с фото очень низкого качества).
- Для рисования иконки, как правило, нам нужна исходная фотография. Ищется она обычно в images.google.com по ключевому слову (в нашем случае piggy bank). Не берите первую попавшуюся, внимательно просмотрите все картинки и выберите наиболее подходящую по ракурсу или просто ту, которая вам больше нравится. Не нужно без надобности искать картинки со множеством деталей (на маленькой иконке они все равно превратятся в мусор либо будут не заметны).
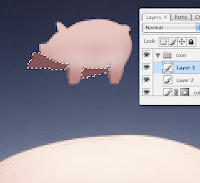
- На выбоанной каритнке с помощью pen tool обрисуем контур свинки, чтоб затем уменьшить его до нужных размеров, как показано на картинке (для создания угловых точек – как на кончике носа у свиньи нажимаем Alt).

- Готовый замкнутый контур с помощью команды Free Transform ⌘+t – на Маке или Ctrl+t уменьшаем до нужного нам размера.
- На вкладочке Paths (она обычно соседствует с вкладкой Layers) и включается из меню Window – Paths нажимаем кнопочку Load Path as Selection (другой вариант – щелкаем правой кнопкой мыши на названии контура – в нашем случае по умолчанию он называется Work Path – и выбираем из появившегося меню Make Selection). В результате выполненных действий наш путь превратится в выделение, которое мы заливаем нужным нам цветом (в случае, если иконка по цвету будет совпадать с фотографией, берем цвет с участка, среднего по освещенности – не блик и не тень).

- Дальнейшие наши действия призваны придать свинке объемность. В Фотошопе для этого существует множество методов. Возможно, те, которыми пользуюсь я не совсем идеальны, однако я к ним привыкла и они дают неплохой результат. Возможно, они станут полезны дизайнерам, которые не пользуются планшетом. Итак используя Pоlygonal Lasso Tool со значением Feather (размытие) приблизительно равным 4рх для свинки размерами 70х50рх (для бОльших размеров иконки естественно нужно выбрать бОльшее размытие) выделяем нижнюю часть свинки, сверяясь с исходной фотографией, там, где мы будем ее затенять. Затенять можно с помощью настройки уровней (Image – Adjustments – Levels или ⌘+l) так, как показано на картинке. Подвигайте черный ползунок на линеечке Input Levels уровней и добейтесь приблизительно такого затенения, как на фотографии. С помощью этого-же метода можно создавать и освещенные области объекта (двигая белый ползунок).

- Похожим образом затеняем и ножки поросенка (но здесь, чтоб избежать перенасыщенного розового цвета лучше двигать белый ползунок Output Levels – он затеняет, но не добавляет контраст)
- Живот поросенка на фотографии сильно затенен. Воспользуемся другим способом его закраски. Он полезен, когда сложно на глаз определить какой значение Feather при выделении лучше выбрать, ну и также он позволяет в дальнейшем внести небольшие правки (ведь мы будем работать с новым слоем).
- Теперь выделим (без размытия – Feather: 0px), создадим новый слой и закрасим живот свинки. Не страшно что закрашенные области выступают за границы иконки. Со временем мы все исправим.

- Filter – Blur – Gaussian Blur – размоем тень на животе. Но как быть с выступающими за контур кусочками закраски?
- Помните, у нас еще сохранился путь (Path), который мы выделяли и закрашивали? Вернемся к п. 4 и опять создадим выделение по пути (Load Path as Selection). Теперь найдем в верхнем меню пункт Select - Inverse. Сохраним наше выделение и назовем его как-нибудь (Select – Save Selection). По нему и обрежем выступающие области (Backspace или Delete)
- Аналогичным образом создадим полупрозрачный рефлекс на боку свинки. (Обязателен, если свинка будет размещена на светлом фоне и не нужен, если на темном). После размытия и обрезки добавим слою рефлекса прозрачности (Opacity на вкладке Layers).

- Сверяясь с фотографией добавляем и добавляем затенения (пользуемся вышеперечисленными методами). Это можно делать очень долго, доводя иконку до совершенства, но не переусердствуйте! Мелкие складочки на ногах и завитушку на хвосте удобно рисовать карандашом (Pencil Tool) а затем растушевывать (Gaussian Blur) и обрезать выделением. Совсем мелкие детали (глаза, прорезь для монеты) не нужно растушевывать. При маленьком размере иконки они не будут казаться нам угловатыми.
- Предпоследний штрих – добавим блик на спинку свиньи – чтоб она блестела как конфета. Просто выделяем овал, создаем новый слой и заливаем градиентом от белого к прозрачному. Делаем слой полупрозрачным – чтоб сквозь блик просвечивала розовая спина.

- Способом, описанным в пп 8,9 нарисуем и растушуем тень под свинкой.

- В итоге получим что-то похожее на то, что получилось у меня (Или может лучше?)





