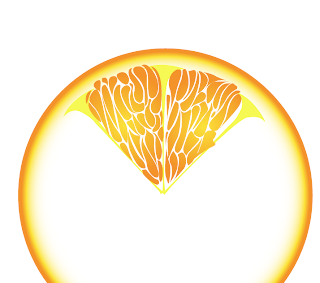
Недавно мне понадобилось векторное изображение апельсиновго кусочка для вот такой иллюстрации.
1. Для начала мне понадобился рисунок разрезанного апельсина. Например, вот такой.
По такому рисунку легче наметить количество долек и просветы между ними.
2. Форма апельсина - круг, с неравномерным радиальным градиентом от белого к темно-оранжевому. (Window → Gradient)
3. По шаблону делаем набросок прожилки между дольками (можно на отдельном слое, либо выполнив Object (находится в верхнем меню) → Lock Selection для ниже лежащего кружка с градиентом). Скопируем прожилку пару раз, чтоб она ограничивала две дольки с обеих сторон.
4. Начинается рутинная работа по вырисовыванию заполненных соком клеток цитруса.
Как утверждает Капитан Очевидность, клетки цитрусовых фруктов имеют каплеобразную или веретенообразную форму и лежат рядышкпм друг с другом, как шпроты в банке. Я умышленно увеличила их размер (так вкуснее).
4. Чтоб обмануть наметанный глаз искушенного зрителя, мы сделаем не одну дольку, а две, скопируем ее по кругу, немного варьируя размер и используя зеркальное отображение.
5. Теперь выделим все полученные дольки, и с помощью Pathfinder'а (Window → Pathfinder) превратим их в один объект (Первая кнопка - два слитых вместе квадратика Add to shape area → Expand)
6. Теперь применим ко всем долькам вместе радиальный градиент, равномерный от светло-оранжевого в центре к темно-оранжевому по краям.
7. Добавим блеска апельсиновым клеткам. В реальной жизни, добится такого эффекта при грубом распиливании фрукта ножом невозможно, но стеклянный блеск радует глаз, поэтому почему бы не сделать наш апельсин блестящим (пусть и в ущерб фотореализму)?
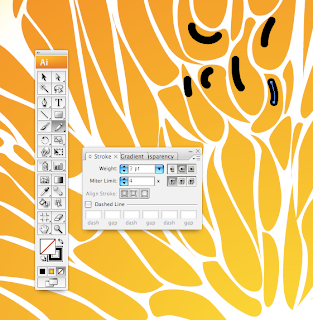
8. С помощью Pencil Tool нарисуем завитушки там, где мы хотим отобразить блик. (я решила, что на моей иллюстрации свет будет падать из левого верхнего угла). Завитушки пока черные и напоминают червяков, можно сделать их любым цветом, мы их потом перекрасим. Не забудьте в окне Stroke выбрать для завитушек скругление по краям и подходящую ширину.
Завитки-блики можно нарисовать на новом слое, либо залочив (Object → Lock Selection) ниже лежащие.
9.Чтоб превратить завитушки из контуров в формы, используем Object → Expand.
10. Раскрасим блики. Выделим их вместе (Ctrl+A или ⌘+A) и зальем черно белым линейным градиентом под нужным нам углом (-45 градусов для источника света вверху слева)
11. Чтобы блики не были похожи на червей, применим для них опцию смешивания цветов Screen. (Включим окно Window → Transparency, если оно выключено) Черные области сольются с фоновым изображением, а белые останутся белыми.
12. Добавим небольшую фактуру апельсиновой шкурки в виде полупрозрачных рыжих точек. Точки ставим с помощью Pencil Tool, и повторим для закрепления знаний пп 8 и 9. Раскрасим в оранжевый цвет и немного добавим прозрачности (с помощью меню Transparency).
Вот что приблизительно должно получиться в результате всех наших стараний: