Придаю объём персонажу для любимого проекта.
середа, 13 жовтня 2010 р.
середа, 22 вересня 2010 р.
вівторок, 20 липня 2010 р.
Интерфейс для MobiTaxi
В рамках конкурса HTC Android Developers Contest комманда очень талантливых программистов создала уникальное в Украине приложение для смартфонов с платформой Android, для вызова такси через телефон без необходимости общения с диспетчером.
Иконка приложения:
Пиктограмма такси:
QR-код:
Программа попала в десятку лучших приложений конкурса из более 50-ти участвовавших в нем. Очень приятно, что мне удалось поучаствовать в разработке интерфейса приложения, как графическому дизайнеру.
понеділок, 14 червня 2010 р.
Making of. Иконка для фейсбучной игры.
Стартуем с простого векторного контура в Иллюстраторе:
Переносим в Фотошоп, причесываем, перекрашиваем, размываем, добавляем бликов и водички:
Effects - 3D - Extrude and Bevel (Простейшие 3Д эффекты в Иллюстраторе):
Помещаем в бутылочку. Иконка готова:
Окончательный вариант пришлось делать без свечения:
Переносим в Фотошоп, причесываем, перекрашиваем, размываем, добавляем бликов и водички:
Effects - 3D - Extrude and Bevel (Простейшие 3Д эффекты в Иллюстраторе):
Помещаем в бутылочку. Иконка готова:
Окончательный вариант пришлось делать без свечения:
понеділок, 12 квітня 2010 р.
Как испортить сайт (минус одна работа в портфолио)
Я привыкла вкладывать в свою работу частичку души. Очень хорошо, что существуют заказчики, которые это понимают и стараются всячески помогать добрым словом (а иногда и дельным советом) в работе над дизайном проекта. Но иногда происходит наоборот. Вот яркий пример. Этот сайт делала не я. Его сделал заказчик. Это как взять картину, написанную художником, облить растворителем и размазать получившуюся жижу по холсту. Вот так просто. Не советуясь ни с кем. Вот собственно было-стало:
Вариант 1: первоначальный дизайн. (Один из вариантов, который был взят за основу). Я всегда приветствую совместную работу с менеджером и закачиком в виде небольших изменений и правок.
Вариант 2: Дизайн, переработанный заказчиком совместно с другим дизайнером, и (где можно было) исправленный мной (промежуточный вариант до исправлений показывать не буду). Лично мне не нравится только верхний блок. Все остальное вполне ок и имеет право на жизнь. Проект стартовал. Этот вариант просуществовал пару месяцев... Пока заказчик не добрался до исходного хтмл.
Вариант 3: То, что мы имеем честь лицезреть сейчас. :)
Постскриптум: Тут подсказали в тему статьюю на Хабре. http://habrahabr.ru/blogs/i_am_advertising/90399/ Вопрос остается открытым: Зачем такому заказчику дизайнер?
Вариант 1: первоначальный дизайн. (Один из вариантов, который был взят за основу). Я всегда приветствую совместную работу с менеджером и закачиком в виде небольших изменений и правок.
Вариант 2: Дизайн, переработанный заказчиком совместно с другим дизайнером, и (где можно было) исправленный мной (промежуточный вариант до исправлений показывать не буду). Лично мне не нравится только верхний блок. Все остальное вполне ок и имеет право на жизнь. Проект стартовал. Этот вариант просуществовал пару месяцев... Пока заказчик не добрался до исходного хтмл.
Вариант 3: То, что мы имеем честь лицезреть сейчас. :)
Постскриптум: Тут подсказали в тему статьюю на Хабре. http://habrahabr.ru/blogs/i_am_advertising/90399/ Вопрос остается открытым: Зачем такому заказчику дизайнер?
пʼятниця, 22 січня 2010 р.
Практикум: рисуем тень от предмета.
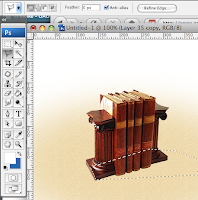
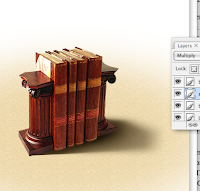
1. Возьмем для примера вот-такую фотографию, которую надо поместить на какой-нибудь цветной фон и придать ей объемный вид (сейчас она выглядит как вырезанная картинка).

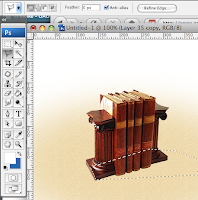
2. Оцениваем форму предмета, и c помощью инструмента lasso намечаем будущую тень. Создаем новый стой под слоем нашей картинки, и заливаем выделение черным цветом.


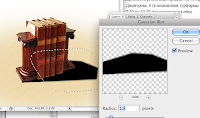
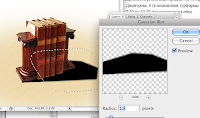
3. Далее, тем-же инструментом lasso с небольшим размытием выделяем ту часть тени, которая находится чуть дальше от картинки с книгами. Размываем ее с помощью инструмента blur. В данном случае мы хотим повторить визуальный эффект уменьшения четкости тени с увеличением расстояния от предмета, который ее отбрасывает.

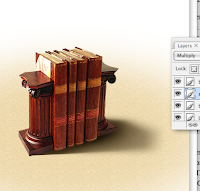
4. Выберем для слоя с тенью Blending Mode - Multiply (вверху на панели со слоями). Таким образом слой с тенью теперь как-бы смешивается с цветом фона.
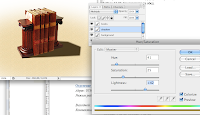
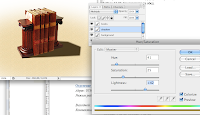
5. Теперь с помощью пипетки выбираем цвет фона, на котором находится наш предмет. Выбираем в меню Image - Adjustments - Hue Saturation, отмечаем галочку Colorize. Таким образом мы придаем тени оттенок фона. Дело в том, что тень от предмета на цветном фоне никогда не будет монохромной. Она всегда имеет более насыщенный оттенок фона, на котором лежит предмет.

6. С помощью настройки Lightness чуть осветлим тень.
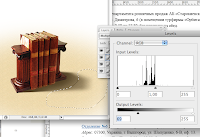
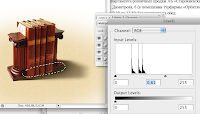
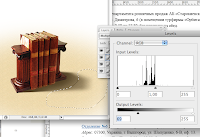
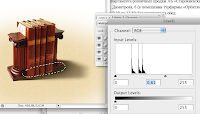
7. Повторяем п.3 на еще большем расстоянии от тени. Можно также попробовать применить Motion blur - Таким образом можно немного удлинить тень. После того, как мы применили размытие, не убраем выделение, а используя инструмент Levels чуть осветляем тень. При выбранном Blending Mode - Multiply, чем светлее цвет, тем более он прозрачный. Помимо того, что тень размывается с увеличением расстояния от предмета, она также становится более прозрачной.

8. И так повторяем ровно столько раз, сколько нам покажеться нужным. Таким образом надо добиться того, чтоб кончик тени стал совсем прозрачным.
 9. С помощью Lasso и Levels добейтесь того, чтоб тень непосредственно ПОД предметом выглядела темнее самого предмета (здесь надо не осветлить, а затемнить тень, тоесть сделать ее менее прозрачной).
9. С помощью Lasso и Levels добейтесь того, чтоб тень непосредственно ПОД предметом выглядела темнее самого предмета (здесь надо не осветлить, а затемнить тень, тоесть сделать ее менее прозрачной).

10. Если работать аккуратно, то в результате должно получиться очень похоже на это:

А это окончательный вариант уже на сайте:


2. Оцениваем форму предмета, и c помощью инструмента lasso намечаем будущую тень. Создаем новый стой под слоем нашей картинки, и заливаем выделение черным цветом.


3. Далее, тем-же инструментом lasso с небольшим размытием выделяем ту часть тени, которая находится чуть дальше от картинки с книгами. Размываем ее с помощью инструмента blur. В данном случае мы хотим повторить визуальный эффект уменьшения четкости тени с увеличением расстояния от предмета, который ее отбрасывает.

4. Выберем для слоя с тенью Blending Mode - Multiply (вверху на панели со слоями). Таким образом слой с тенью теперь как-бы смешивается с цветом фона.
5. Теперь с помощью пипетки выбираем цвет фона, на котором находится наш предмет. Выбираем в меню Image - Adjustments - Hue Saturation, отмечаем галочку Colorize. Таким образом мы придаем тени оттенок фона. Дело в том, что тень от предмета на цветном фоне никогда не будет монохромной. Она всегда имеет более насыщенный оттенок фона, на котором лежит предмет.

6. С помощью настройки Lightness чуть осветлим тень.
7. Повторяем п.3 на еще большем расстоянии от тени. Можно также попробовать применить Motion blur - Таким образом можно немного удлинить тень. После того, как мы применили размытие, не убраем выделение, а используя инструмент Levels чуть осветляем тень. При выбранном Blending Mode - Multiply, чем светлее цвет, тем более он прозрачный. Помимо того, что тень размывается с увеличением расстояния от предмета, она также становится более прозрачной.

8. И так повторяем ровно столько раз, сколько нам покажеться нужным. Таким образом надо добиться того, чтоб кончик тени стал совсем прозрачным.
 9. С помощью Lasso и Levels добейтесь того, чтоб тень непосредственно ПОД предметом выглядела темнее самого предмета (здесь надо не осветлить, а затемнить тень, тоесть сделать ее менее прозрачной).
9. С помощью Lasso и Levels добейтесь того, чтоб тень непосредственно ПОД предметом выглядела темнее самого предмета (здесь надо не осветлить, а затемнить тень, тоесть сделать ее менее прозрачной).
10. Если работать аккуратно, то в результате должно получиться очень похоже на это:

А это окончательный вариант уже на сайте:

Підписатися на:
Дописи (Atom)












